DUNPIC.NET 개발기
✒️ 개요
먼저 프로젝트 주제를 정하게 된 과정을 적어보자면,
내가 처음 Spring으로 진행했던 프로젝트는 블로그 였는데
글쓰는 것에 대한 막연한 동경이 있다는 점도 있었지만,
개발자가 블로그를 운영해야 할 이유 를 감명깊게 봐서였다.
하지만 블로그 특성상 시스템적인 부분외에는 참고할 피드백이나, 의견을 얻기가 어려웠기 때문에
다음 프로젝트에서는 서비스를 만들어 보고 싶다는 생각을 가지고있었다.
그러던 와중 그 당시에 하던 게임에서 오픈 API를 제공 한다는 소식을 접했고
“게임중에 느꼈던 불편한 점들을 해결해준다면 이게 서비스가 아닐까?“라는 생각에 시작하게 됐다.
❓ 뭘 개발했나?
힘 +100 짜리 무기가 있다고 치자, 이 무기의 능력치를 더해주는 시스템을 마법부여라고 한다.
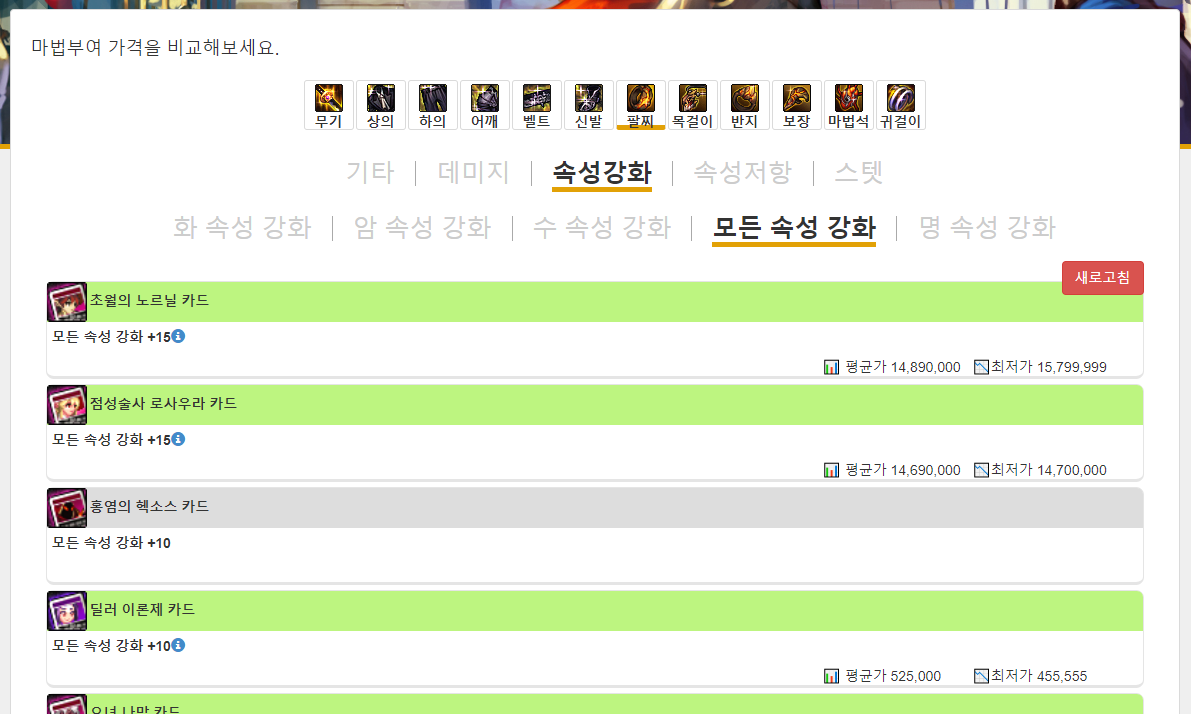
마법부여를 하기 위해서는 카드가 필요한데 예시를 한번 살펴보자.
-
+15 만큼의 성능을 내는
1500만원의 카드 A가 있다. -
+10 만큼의 성능을 내는
50만원의 카드 B가 있다.
데미지가 산출 되는 단위가 % 연산으로 계산되어 억에서 조단위까지 차이나기 때문에
초보자의 입장에서는 +5만큼의 성능을 위해 A를 골라 1450만원을 더 투자하기란 쉽지 않은 이야기다.
결국, 합리적인 소비를 위해 각 아이템의 가격을 보며 가치를 따져보기 위해서는
엄청나게 많은 상품의 가격을 일일히 검색해보며 비교해봐야 하는 문제점이 존재했고,
같은 옵션이라도 장비의 종류, 옵션의 수치에 따라 각각 다른 카드가 필요하다
이 점을 해결하기위해 부위별 해당하는 모든 옵션들과 수치들을 담고있는 테이블을 만들어,
사용자의 선택을 통해 선택된 특정 부위에 특정 옵션을 가진
- 무기 > 힘 : 무기에 힘을 + 해주는 카드들을 보여준다.
카드들을 보여주고 현재 경매장에 올라와있는 가격을 확인 할 수 있는 기능을 만들었다.

👀 어떤 과정을 거쳤나.
처음 기능에 대한 아이디어를 떠올렸을때는 정리되지 않은 아이디어를
어떻게 구현할까에 대한 고민들을 많이했다.
블로그는 단순히 분류하자면 글쓰기, 글목록 표시, 글 내용 부분정도만 들어갔었지만,
이번 프로젝트에서는 사용자의 선택지를 전달받아 또다른 선택지를 띄워주고, 결과를 반환하는 기능 뿐만아니라
커뮤니티를 위한 게시판, 게임과 관련된 콘텐츠도 직접 제작해보며 시간을 보냈다.
마법부여 기능의 선택지를 받아야하는데
생각보다 적당한 방식이 떠오르지 않아 네이버 검색탭을 보고
<ul>태그와 <li>태그를 통해 선택지를 나열하고 현재 선택된 요소에
border-bottom으로 색깔을 표시해주는것으로 구현해봤다.
실시간 가격의 경우 네오플 오픈 API에서 제공해준 경매장 API를 통해 해결했다.
아이템ID나 아이템 이름을 파라미터에 붙여주면 최저가, 평균가도 한번에 제공 받을수 있어
이부분은 크게 무리없이 구현했다.
문제는 아이템 파라미터였는데, 처음에는 경매장 API에 접근하기 위해서는 아이템 이름만으로
해당 아이템의 최저가와, 평균가를 얻을수 있을것이라고 생각했었기 때문에
아이템 테이블에는 이름만 존재했었다.
문제는 비슷한 이름의 아이템이 존재하기 때문에 경매장에 'ABCD'라는 아이템의 매물이 없을 경우
비슷한 이름인 'ABCE'라는 다른 아이템의 가격이 검색되어 표시되는것이었다.
이 때문에 결국 아이템ID를 포함해 테이블을 새로 만들어야 하나 했지만,
다행히도 이름으로 ID를 검색해내는 API도 제공해줘서 관련 메서드를 하나 더 작성하고 손쉽게 테이블을 수정할 수 있었다 😌
앞서 말했다시피 DB 설계를 주의깊게 하지 않은 탓에, 다른 문제점들이 많았다.
데이터를 추가하는 순서는 무기 - 상의 - 하의 - … 메뉴 순으로 추가를 했는데,
앞 순서에 속한 카드들은 옵션이 두개라서 컬럼을 두개만 배정해서
| 아이템 이름 | 첫번째 옵션 | 두번째 옵션 | 첫번째 옵션 값 | 두번째 옵션 값 |
|---|---|---|---|---|
해리 카드 |
힘 |
속도 |
+15 |
3% |
이런식으로 만들었다.
문제는 마지막 순서인 귀걸이에서 나왔는데 아이템 옵션이 4개라서 몹시 당황 했던 기억이 있다.
지금 생각해보면 기획이나 설계에 관한 시간을 안보내서 벌어진 일이었는데
이 후 진행할 프로젝트에서 얼마나 중요할지 체감하는 순간이었다.
마침 이 프로젝트를 진행할때가 산업기사와 병행하며 공부했을때였는데,
정규화에 대한 이론적인 공부와 함께
이 프로젝트의 DB를 정규화 해보면서 정규화에 대해 더 깊은 이해가 생긴것 같아 아직도 많이 기억에 남는다.
(많은 단계를 거치진 않았지만 😅)
📘 얻게 된것
블로그를 진행했을때와는 확실히 달랐다. 피드백의 속도나 질적인 측면에서 유저들이 남겨준 코멘트들을 받을 수 있다는것이 상당히 새로웠다.- 로컬에서 RUN해보고 거기서 끝났던 것과는 다르게 이번에는 AWS의 몇몇 서비스들을 이용해봤다. ROUTE53에서 도메인을 구매해 EC2 서버에서 실행시키기도 해봤기 때문에 좀더 본격적(?)으로 진행한 기분이라 웹 개발자가 되어보는 간접적인 경험을 한것 같다.
📝 아쉬웠던 점
지금 생각해보면 기능 구현이나 UI에 집착하면서 시간을 너무 많이 소모했었다.
그 당시에는 알지 못했던 로그 관리나 서버관리, 코드 작성을 어떻게 해야할지 같은 점들이 아쉬웠지만
공부를 해보며 아 이때는 이런걸 쓰는게 좋았겠구나!라는 생각이 떠오르게 하는점도 있어
아쉽지만 훗날있을 일들을 위해 좋은 경험이었다고 생각한다.
🌈 마치며
DUNPIC.NET 게임에 관한 주제이다 보니 항상 게임내 정보들을 머리에 담고 있어야했고
개발자로서의 고민보다 게임내 컨텐츠를 제공하는 포스팅을 위해 더 많은 시간을 쓰는
내 모습을 보면서 현재는 개발자로서의 역량을 쌓기 위해 더이상의 업데이트는 하고있지 않다.
또한 AWS 프리티어도 끝나고 도메인도 만료되며 게임에 대한 흥미도 잃어버렸기 때문에
서버 운영도 더이상은 하고있지 않은 상태이다.
처음 프로젝트 시작했을때가 떠오른다.
게임 커뮤니티에 사이트를 소개하는 글을 적을때부터
많은 분들이 댓글로 좋은 반응을 남겨주거나, 쪽지로 편하게 할수있어서 너무 좋다는 의견을 접하면서
그 마음에 보답하고자 더 사이트내 요소들에 대해 고민하는 시간들을 보내던 와중

게임 사이트 메인에도 소개 링크가 개제되어어 그날 방문자가 7천명을 기록하기도 했었다.
프로젝트를 시작할때 기대했던것보다 더 큰호응을 받게되어서 너무 좋은 경험을 한것 같다 :)
